今回からは、透かし文字、ウォーター・マークとも言いますが、を設計する方法をお話しします。
透かし文字を使った印刷結果の例として良く見るのは、斜めに配置された "複写禁止" 等の薄いグレーの文字が予め印刷された用紙に、データが印刷されたものです。そのような透かし文字を MapDraw を使って設計することは、簡単です。
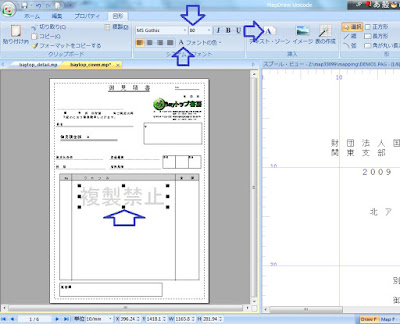
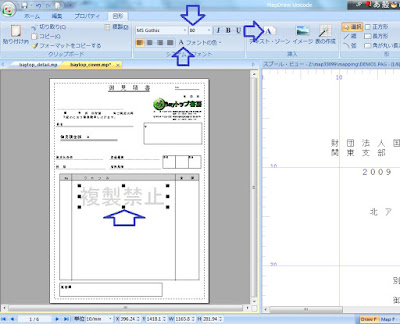
例えば、次のような帳票設計中の画面の "DrawF" 画面において、テキスト・ゾーンとして、"複製禁止" という文字をサイズの大きな 80 ポイントで追加します。
 |
| グレーの文字を追加する |
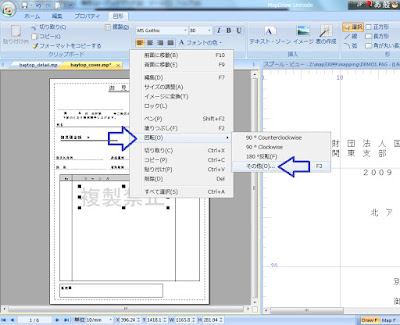
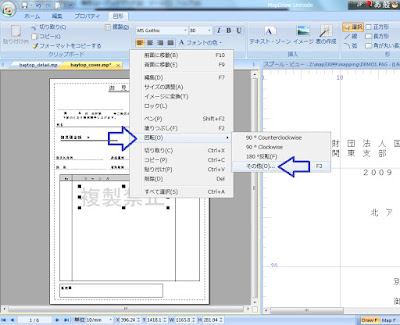
追加したテキスト・ゾーンに対して、右クリックすると、次のようなメニューが表示されますので、"回転" -> "その他" を選択します。
 |
| 右クリック -> 回転 -> その他 を選択する |
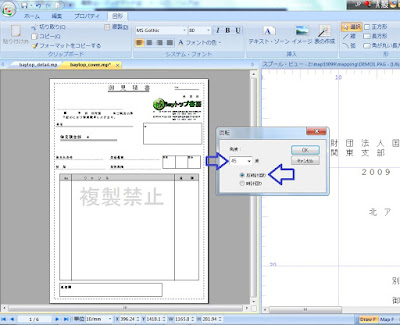
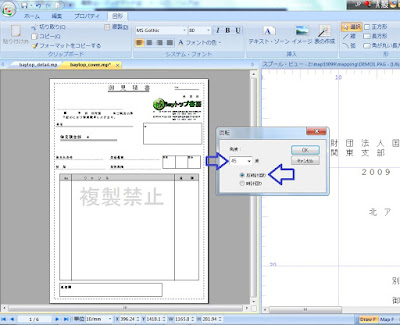
表示された画面では、回転角と回転方向を指定できますので、ここでは右斜め上向きに 45 度の傾きを指定します。
 |
| 45度, 反時計回り を指定する |
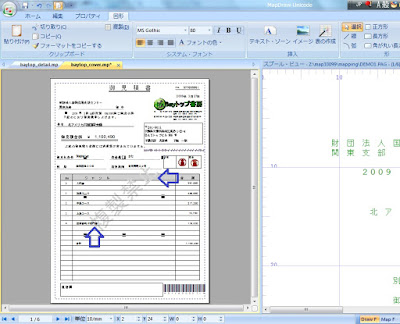
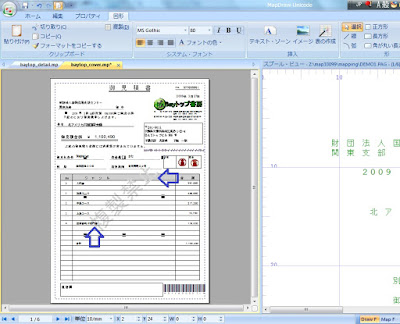
その結果のプレビュー画面は、次のとおりです。
 |
| プレビュー画面 |
ここで、注目すべきと思う点は、次の点かと思います。
- "複製禁止" の中の "止" の文字は、タイトル欄の網掛けの上に表示されていて、読める状態になっている。
- "複製禁止" の中の "複" の文字は、データである "専門書" よりも下に表示されているため、データの読み取りに影響を与えない。
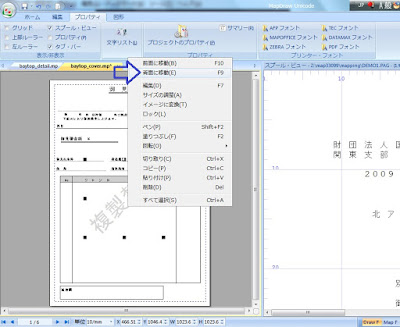
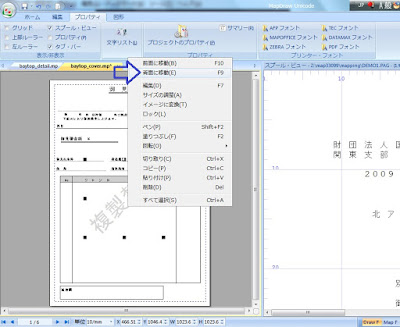
ちなみに、同じ DrawF 画面にある網掛けを "止" よりも上に表示するとしたら、"複製禁止" のテキスト・ゾーンを右クリックすると表示されるメニューの中から、"背面に移動" を指定します。
 |
| 右クリック -> 背面に移動 を選択する |
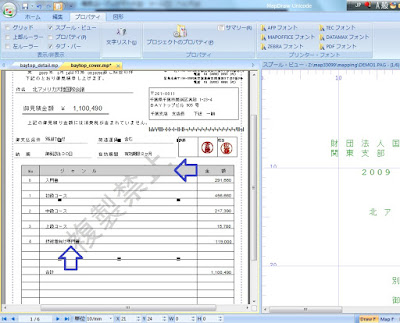
その結果のプレビューは次のとおりで、網掛けによって "止" の文字は隠れていますが、"複" の文字は、やはりデータの下に表示されています。
 |
| 透かし文字を背面に変更した結果 |
透かし文字の本来の役割を考えると、データよりも上になって表示されることは、避けないとならないと思います。
では、透かし文字が固定文字ではなく、データの一部を使ったものである必要がある場合は、どのように設計したら良いでしょうか ?
データを使うためには、MapF 画面で指定する必要があります。上の固定文字の場合と同じように、文字の色をグレーとしたゾーンを斜めに回転させれば良いでしょうか ?
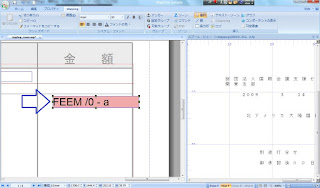
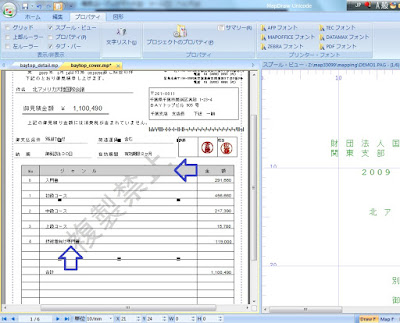
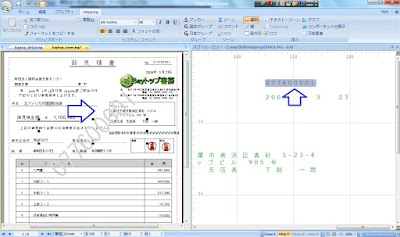
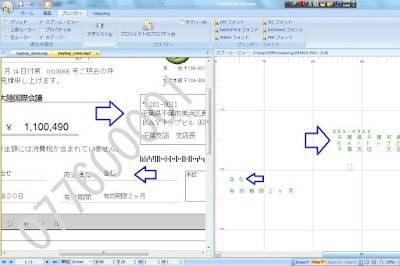
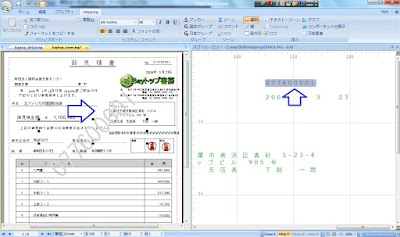
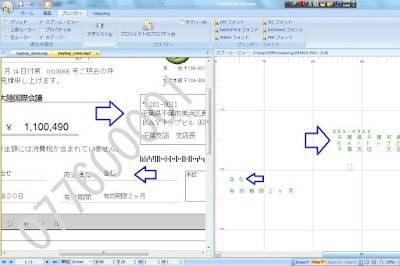
実際に、そのように設計した結果が次の画面です。
 |
| ゾーンを使ってデータを透かし文字とした例 |
この例では、スプール・データの右上にある "見積り番号" をグレーの色を指定し、斜め 45度に配置しています。このプレビュー画面で分かることは次のとおりです。
- 透かし文字が、他のデータの上に表示されて、それを隠している。
- 透かし文字が、DrawF 画面で指定している網掛けよりも上に表示されている。
少なくとも、透かし文字が他のデータを隠してしまってはいけません。これに関しては、次の方法で、修正できます。
MapDraw では、DrawF 画面と MapF 画面それぞれにおいて、各要素の実行順序を設定することができます。この透かし文字のゾーンが、他のデータの上に表示されたということは、透かし文字のゾーンが最後に実行されたことに原因がありますので、実行順序を先頭になるように変更します。
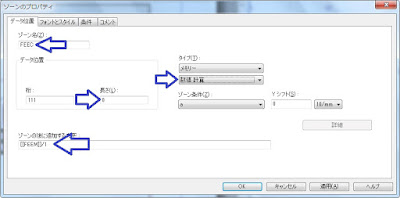
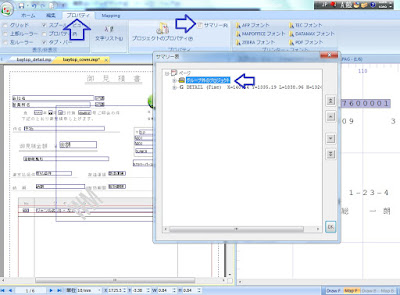
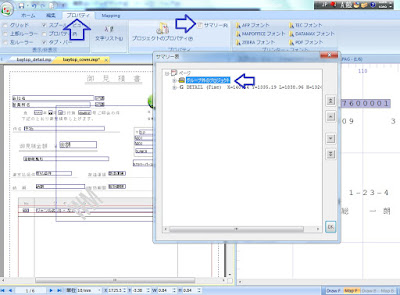
そのためには、"プロパティ" タブを選択して、"サマリー" ボタンを押します。
 |
| MapF 画面のサマリー画面 |
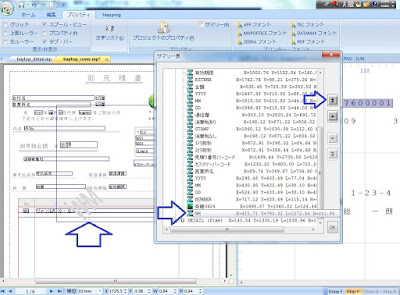
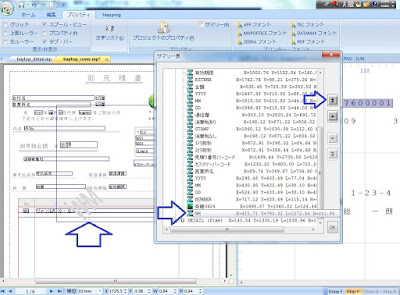
透かし文字として追加したゾーン "WM" は、単独で存在するものですから、"グループ外のプロジェクト" を選択して、左にある "+" ボタンを押して展開します。
 |
| サマリーの中の透かし文字のゾーン |
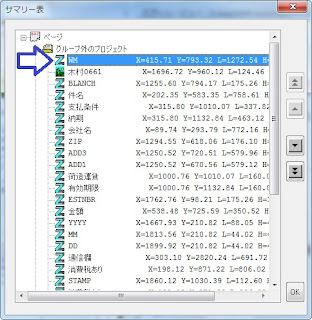
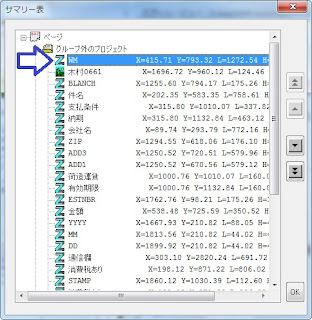
一番下にある、"WM" ゾーンを指定して▲マーク2つのボタンを押すと、次の画面のように、最上段に移動できます。これで実行順序を変更できました。
 |
| ゾーン "WM" を最上段に移動した結果 |
その結果をプレビューした画面は、次のとおりです。
 |
| プレビュー画面 |
透かし文字のゾーンがデータの下に表示されるようになり、データを隠すことはなくなりましたが、DrawF 画面で設計している固定文字を隠してしまうことには、変わりはありません。
では、どのように設計したら、DrawF 画面の文字を隠さないようにすることが、できるでしょうか ?