3. スプール・データの配置を指定するために、"DrawF"を"MapF"に切り替えます。そうすると、左側のの画面に設計した罫線や文字は、表示される色がグレーに変わり、編集できなくなります。
 |
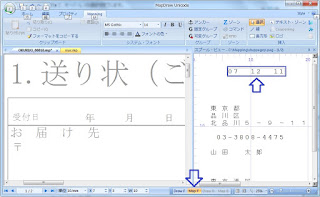
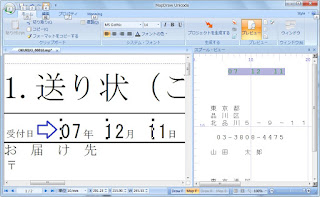
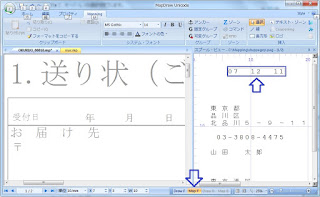
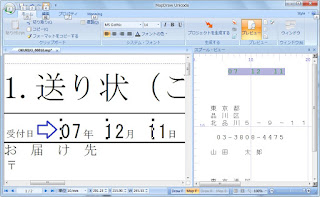
| MapFの画面で受付日のデータ範囲を指定する |
4. データの配置も、先ずは"1. 送り状"用に設計し、それをコピーして他の"2. 貨物受取書"や、"3. 発店控(入力票)"を設計することにします。そこで、先ず手始めに"受付日"の欄のデータの配置を設計します。右側画面の受付日のデータ、3行目、7桁目から10桁の範囲を指定します。
5. マウスの左ボタンを押したまま、左側画面の"受付日"の近くにポインターを移動して、左ボタンを
 |
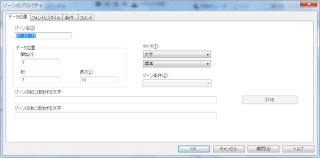
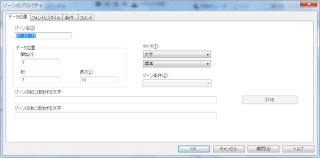
| ゾーンのプロパティの画面 |
放します。そうすると、自動的に、次のような"ゾーンのプロパティ"という画面が表示されます。
"データ位置"欄の"開始行"、"桁"、"長さ"は、先ほど範囲指定したデータの行、左端の桁、指定した桁数を表わしています。
"タイプ"は、何を表示するかを指定します。ここでは、上記のデータを"文字"として表示することを表わしています。
"ゾーン名"は任意の値で、指定したゾーンに付ける名前です。私は、"ゾーン"に対しては、"Z+番号"としています。
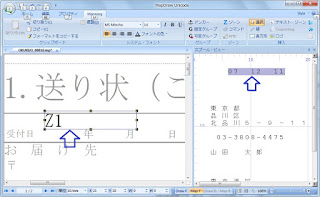
6. "OK"ボタンを押すと、次の画面のように、左側の画面に"Z1"というゾーンが配置できたことが分
 |
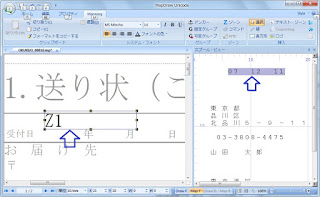
| "Z1"というゾーンが配置された |
かります。
この画面のように、ゾーンを選択して8つの黒いマークが表示された状態にすると、左側の画面では、ゾーンは青色の長方形で表示され、右側の画面では、ゾーンの対象となっているデータの範囲が青色で表示されます。
それによって、後でゾーンを編集する際に、そのゾーンはどこのデータ範囲を指定しているか、見つけやすくなっています。
7. "受付日"の場所、文字の種類や大きさを調整するために、このままの状態で"プレビュー"を行
 |
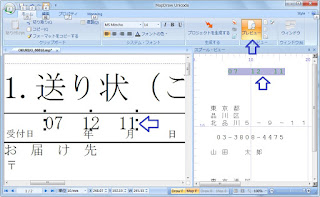
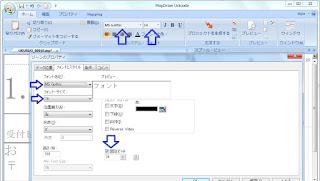
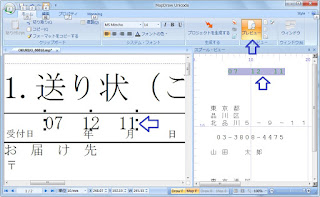
| プレビュー画面 |
います。"プレビュー"するには、"プレビュー"ボタンを押すか、Ctrl キー + W キーを押します。
プレビュー状態の時には、右側の画面のデータは、緑色に変わります。設計が完了した際に、配置しもらしたデータが無いかを確認するのに、便利です。
ここでは、データを強調するために、フォントを"MSゴシック"に、文字間隔を固定ピッチに変更した上で、位置を調整します。
8. その結果のプレビュー画面が次のとおりです。フォントや文字ピッチの指定は、"ゾーンのプロパ
 |
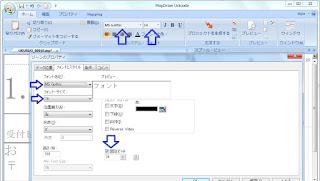
| フォント調整後のプレビュー画面 |
ティ"画面で"フォントとスタイル"タブの画面で行ないます。フォントの種類やサイズの指定だけなら、ツール・バー上でも選択できます。
このプレビュー画面に対応する、フォント指定のための画面は、次のとおりです。
この画面では、
- フォントの種類(MS P Gothic、MS P 明朝以外で、名前が英語で表示されるフォント)
- フォントのサイズ
- 位置揃え(ゾーンとして指定した長方形の中で、右寄せ、左寄せ、中央揃え)
- 回転角度
- 高さ(幅はそのままで、高さのみ50%から
 |
| フォントとスタイルの設定画面 |
200%まで縮小、拡大)
- 固定ピッチの指定 On/Off と、On の場合のピッチの調整(間隔を広げるには、値を大きく、狭めるには、値を小さくします。)
- フォントの色
ただ、残念ながら、太字、下線、斜体といったメニューはあるのですが、無効となっています。
9. 他の文字や数字を表示するためのゾーンは、同様の手順で設計を繰り返しますが、ここで、1箇
 |
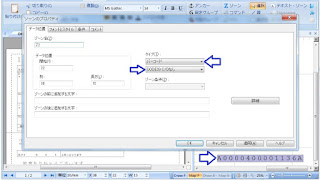
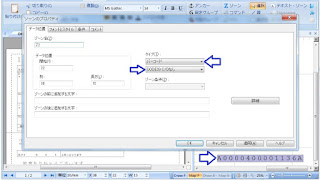
| バーコード"CODE39"を指定したゾーン |
所、データの22行目、38桁目から15桁を、CODE39 のバーコードとして表示するために、次のようなゾーンを定義します。
今までの文字のゾーンと同様に、データの範囲を指定しますが、"タイプ"に"バーコード"を指定します。そうすると、その下の選択肢がバーコードの規格の選択肢となりますので、"CODE39 C/Dなし"を選択します。
"MapDraw" では、CODE39のような1次元バーコードは、フォントの組み合わせで表現します。そのために、"MapDraw"をインストールするPCには、併せて提供されるバーコード用のフォントもインストールします。
 |
| CODE39用フォントの設定 |
1次元バーコード用のフォントのフォント名は、分かりやすいように、先頭に"BC"(バーコードの略)が付いています。
また、バーコードの大きさの調整は、フォント・サイズの変更で行ないます。フォントのサイズによって、全体の横幅が決まりますが、その上で、縦長、横長の調整が必要な場合は、50%から200%までの高さの設定で行ないます。
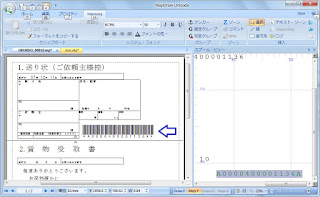
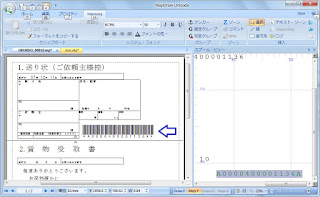
以上の設定を行い、位置を調整した結果のプレビュー画面は、次のようになります。
 |
| バーコードのプレビュー画面 |